
本文系用户投稿,不代表机核网观点
其实讲设计我是不够格的,我压根没有设计从业的经验,也没有相关专业的学习,学的机械设计和平面设计压根搭不上边,但是作为基本的玩家和数码产品发烧友,我对设计有我独特的看法,今天写这篇文章也是为了从我自己对机核设计的感受来和大家聊聊什么才是好的设计。这些设计将主要涵盖人们用的东西的交互的设计,毕竟趁手的东西大家都趁手,但是好看的标准每个统一。不说废话了,咱开始。
从主页开始说起
从主页开始说起
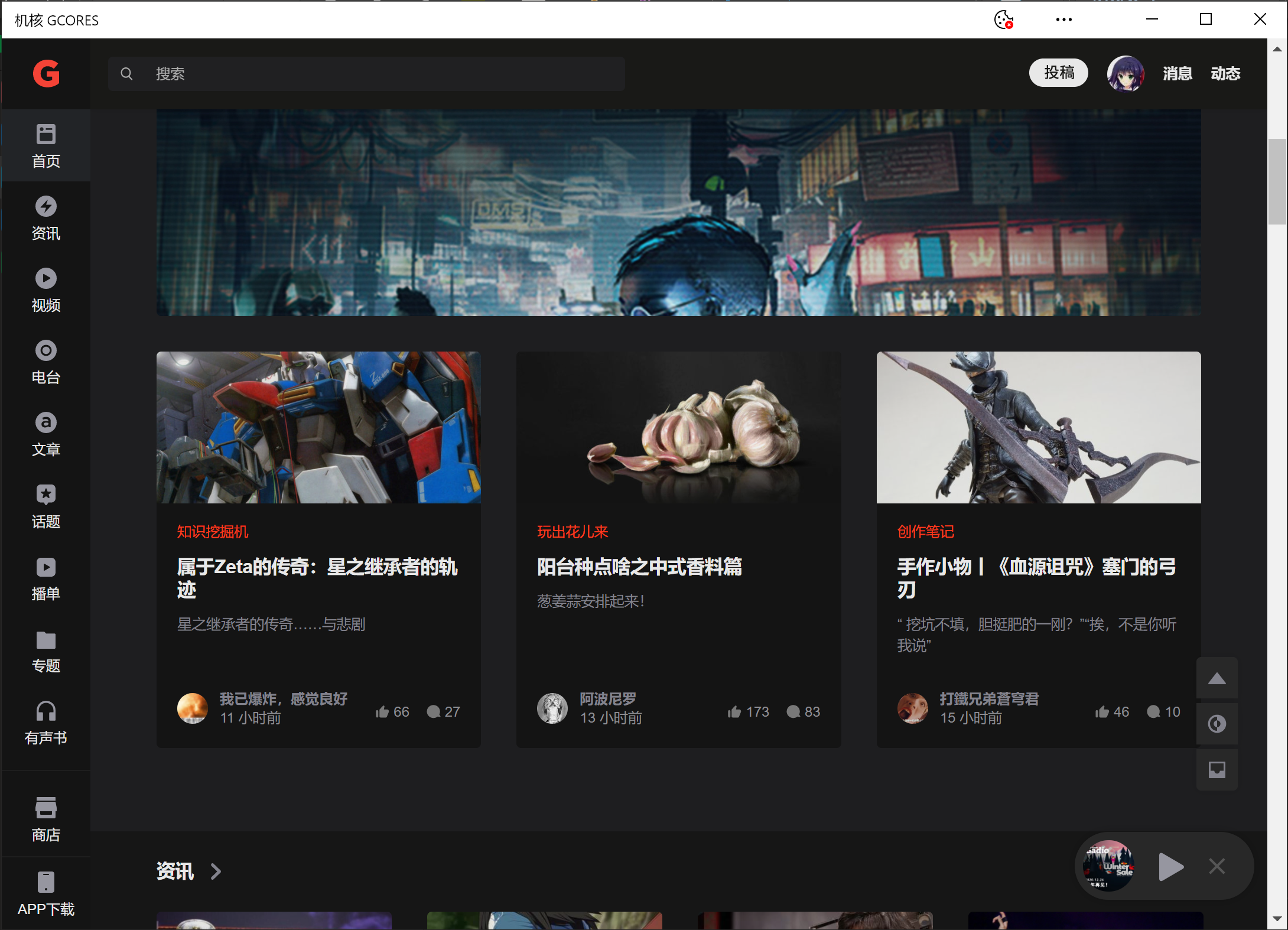
机核的主页在我的电脑浏览器上是这个样子的:
得益于机核新版本的PWA适配,他还会是这几种样子:
上面白框是我浏览器适配的问题,姑且忽略掉,以前另一个版本的浏览器是黑色来着。以及右侧的滚动条,微软有隐藏式的,但是可能还是浏览器的问题,也请忽略掉。当然,一眼就能看出来,这几个截图相较于开始的浏览器的截图少了很多浏览器才有的东西,比如地址栏,收藏夹栏,侧边的窗口栏之类的,这是因为浏览器将站点作为应用安装的功能。
本来我以为这是因为机核把网站做成了PWA,结果却是一个良好的前端适配,或者说是好的web设计,还好不影响后面的内容。当然我还是想介绍一下PWA ,不想破坏以前的内容,所以这部分放在括号里,也希望可见的未来机核可以PWA化* PWA(Progressive Web App)是一种理念,使用多种技术来增强web app的功能,可以让网站的体验变得更好,能够模拟一些原生功能,比如通知推送。在移动端利用标准化框架,让网页应用呈现和原生应用相似的体验。PWA有很多特性,这里展现了其中一点,就是多尺寸适配我想大家在手机上下载的机核APP其实也应该都是第三张图那样的,而在平板上应该是最后一张图,竖着的平板应该是倒数第二张那样的。电脑上应该是第一张,可以说,一个网页就适配了所有设备尺寸。当然,大家上网的时候会有明显的感觉,有的网站的缩放不尽如人意,就会很简单粗暴的在底部加上横向滚动条,孰优孰劣一看便知。
只需要一定的算法就可以自动更改网页中的元素排列和大小,可以说是完全自动的适配了多设备,无论在手机平板还是电脑上都有了一致的好体验。
说到这里,很多人觉得我现在说的是一个方便开发者的事情,可能对我自身的体验没什么影响,甚至更好用或者更难用是我主观体验,有没有方便的、客观的办法知道为啥这样改呢?那么我接下来就试着强行解释下元素的变化。
侧边栏是便捷操作的源头
侧边栏是便捷操作的源头
在我评论区指点江山的时候,看到有用户说不喜欢现在的侧边栏,喜欢曾经的顶栏设计。但是要我说,侧边栏是大势所趋。
我们先看看机核的侧边栏放的是啥:从上到下首页,资讯,视频,文章,电台……这些东西是分类,是机核网站下面所提供的信息的形式主体,机核网站大概分为这几级:
- 第一级是主页
- 第二级是分类,比如资讯,视频,文章,电台……
- 第三级是主体,是也就是以上这些分类下的内容。
但是表现形式上首页和分类是同一级的,所以下面会按着第一级第二级同一级的来说,分为第一级和第二级构成的信息流页面和第三级主体页面。
而侧边栏,作为一个存在于所有级别中的区域,它提供了快速切换的功能,同时也提供了快速返回上一级的功能,比如点进一个主体界面,你可以通过点击侧边栏的按钮直接回到信息流页面。在逻辑上,这也是上一级,这样就解释了悬浮属性,作为一个导航,无论在哪个界面都可以打开来进行快捷的操作。
但,为什么不是顶栏?这个东西涉及到目前的设备操作方式。
目前主要的操控方式有:鼠标辅助操作,触控操作。大家应该很容易明白,而现在几乎所有设备都在大踏步地朝着触控交互迈进,鼠标操作虽然不会被淘汰,但是触控设备一定会逐渐增多,直到所有。我们就拿触控操作最常见的设手机来说,手机当然是要适合单手操作的,单手操作就涉及到触控热区的概念,在手机上,最简单的操作就是单持单手操作,在这种状态下,如果分类导航放置在顶端,在目前手机越做越瘦高的情况下,人们的拇指是很难够到顶部的设计元素的,这就增加了用户的操作量,降低了舒适度,是不利于操作的。
那又有人问了,这手机和电脑不一样啊 ,为啥电脑也是这样?这就是设计的统一性问题了,这样设计不管那个设备上都是一样的逻辑,相对来说降低了用户的迁移成本,让所有人在不同平台都有类似的体验。况且现在触控Windows也越来越多了,从2012年Windows8开始微软就想大踏步的朝着全面触控迈进,结果遇上了用户习惯这个门神,被硬生生挡了回去。
侧边栏还有个优势是空间占用相对少。就拿我的浏览器来说,我现在也把页面放在了侧边栏,要切换的时候只需要划过去,侧边栏自动弹出放大,我要去哪个网页一目了然,容量还比顶栏大,想必大家都遇到过开了一堆网页每个网页都缩成很小的标志根本不知道要看哪个的尴尬。
色彩的分级是最好的注释符
色彩的分级是最好的注释符
机核是个精选信息的平台,所以一切都是为了良好的阅读体验服务的,在信息流页面,主要显示的元素有侧栏,工具栏,背景,内容瀑布流:
- 侧栏刚刚讲过了,因为不管在哪个尺寸下,侧栏和内容瀑布流部分都有明显的分隔,所以侧栏是主要强调色;
- 内容瀑布流作为用户最该浏览的东西,那必须也是主要强调色来突出显示;
- 工具栏作为用户不常用但是很重要的部分(更换颜色,回到顶部,反馈,播放器控件)要和主要强调的东西区分所以用次要强调色;
- 背景只需要做出反差就好。
那么我们看看机核是怎么做的
目前有三种颜色,侧栏和瀑布流主要元素的主要强调色、侧栏按下的次要强调色、背景色,工具栏采取的是主要强调色+阴影的方式来突出。
加上合适的排布,构成了流畅的信息流页面。当然,唯一不流畅的是分页符,我觉得无限加载的瀑布流比这种有底的好,不知道是出于什么考虑。(这一段也是因为我实现不知道机核不是PWA,当成PWA弄了,给各位观众姥爷磕头了Orz)
而颜色在其它主体页面上的体现如下图:
暗色模式和浅色模式差不多,极其不明显的区分,讲真,这样的阅读体验可以称得上良好,完全不会影响阅读
视频页基本上就是更改头图变成视频且加入高斯模糊背景的文章页,在此不再详述。
机核的灵魂是电台
机核的灵魂是电台
电台是机核最有吸引人的东西,作为一个才入坑2年多的新人,也是刷到机核的电台节目才开始入坑的,机核的电台页目前是这个样子的:
我比较奇怪的是为什么有上下俩时间轴,而且很明显第一个作用比第二个大很多,因为用户可以根据章节标题直接到自己想要听到部分,并且也具有拖动的效果。而且下方时间轴太靠下了,针对目前的全面屏式操作,容易导致误操作(滑动时间轴结果返回主页或者打开了多任务),不过瑕不掩瑜,毕竟用户多半直接用上面的时间轴了。
写在最后
写在最后
其实现在设计遇到的问题是过多的元素堆砌让用户使用起来学习成本过高而产生的用户和产品的矛盾,但是不管什么东西肯定都是有一定的学习成本的,希望这篇文章也可以帮助“找不着北”的用户在使用产品的时候更加便捷。
*还有几句话。这是我在二零二一年四月一日最终把这个文章在机核的编辑器上写完了,心情复杂,写下的话:
还记得刚开始写这个文章的时候,是去年12月来着?你们可以通过截图的内容来猜猜时间跨度,这是我第一个投稿的文章,希望不会是最后一个23333,我挺懒的,文章稿子是在onenote里写好的,要搬运到机核的时候遇到了编辑器不会用的情况,卡了好久,本来都不打算发了,一个理科生,没点基础,写出去怕叫笑话233。但是今天晚上看到另一个社区聊PWA,感慨良多,还是决定努把力发出去,万一大家看见了呢?希望有和我一样喜欢生活中点点滴滴的设计的人,喜欢好的设计带给人的幸福;希望有些觉得改变不太好的老用户和不熟悉机核的新朋友能通过这篇文章快速熟悉机核。就是这样吧,我是星笙,数码爱好者,游戏艺术享受者,希望不久后再见,还有挺多东西想要和大家讨论,分享。
I




















评论区
共 48 条评论热门最新